Adding Reference Card Component to a Page
Reference Cards are comprised of information that has been loaded to the Card Image and Card Text on a page. Adding Reference Card(s) to a page allows you to provide links to other relevant pages that the user may want to explore on your site.
Creating Layout for Reference Cards
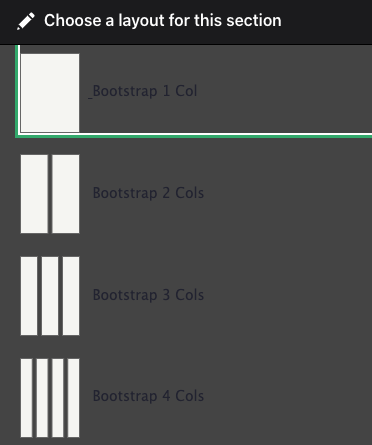
To start adding Reference Card(s) to a page, go to the "Component Layout" tab, and then click to "+ Add Section". The Layout Builder window will open to the right so you can choose the proper format to add your cards.
A Few Tips to Note:
- A single Reference Card being added to a page will look best if it is in a desktop format no larger than 50%.
- To add multiples of Reference Cards to a page, choose 100% for all three layout options (Desktop, Tablet, and Mobile) and add as many cards as you need, the formatting left to right will be automatic.
Please check our Component Layout page if you need to better understand how Layout Builder works.



Adding a Reference Card
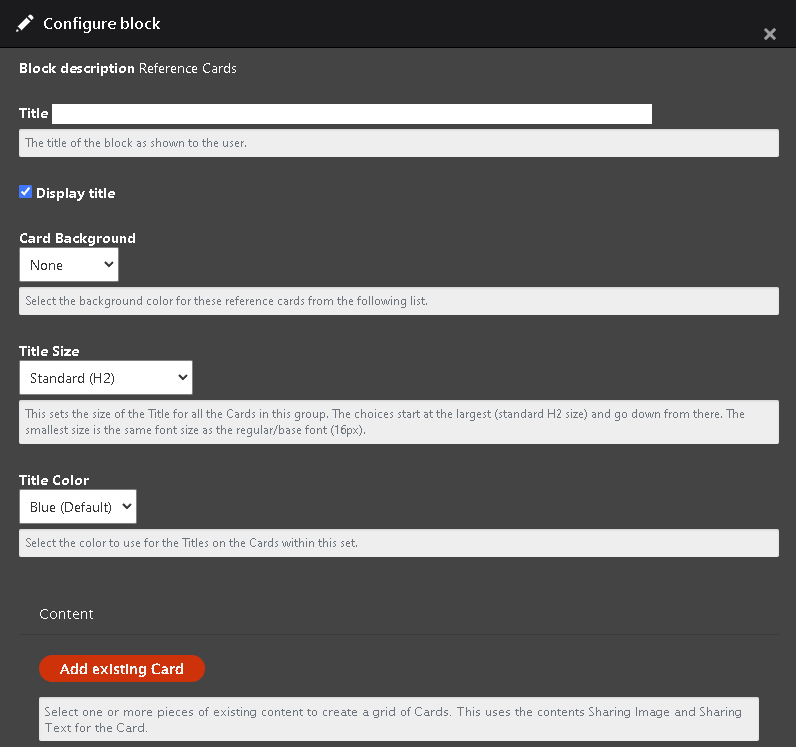
A new window will open to allow you to customize your block by adding the following info:
- Title - Title is a required field, but you can uncheck the box if you don't want it to display it on the page.
- Background color - You can make your cards have a light grey background for contrast.
- Title size - This sets the size of the Title for all the Cards in this group.
- Title color - Choose whether you would like your (displayed) title text to be black, blue or red on your card.
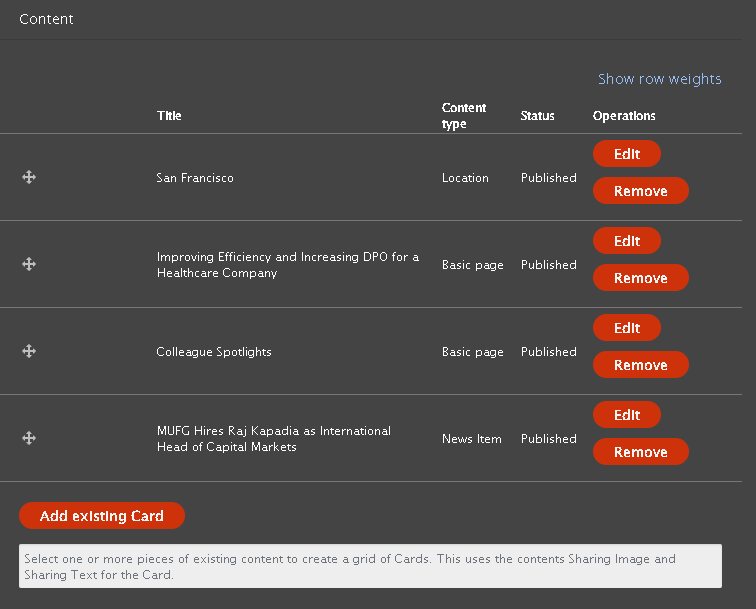
- Content - Find the cards you want in this series by clicking "Add Existing Card" and typing the name of the site page you want.
Note: If the page you want to reference does NOT have a Card Image or Card Text added to it, this will need to be done or the card will not render.
In addition, if the page doesn't have the micro teaser text filled out the micro teaser view mode will not display properly.
Display of Reference Cards
Once you have chosen the card(s)/pages to reference on your page, choose how you would like them to display.
- You can click the + symbol to the left of the cards to rearrange and set their order.
- You can also manually set row weights by clicking "show row weights" and selecting a number for each drop-down per card.
Complete the process by clicking "Add Block". You'll be taken back to the Component Layout page to preview what you have created. If you are satisfied with the end product scroll up to click the "Save Layout" button.


Maximum Columns & View Mode
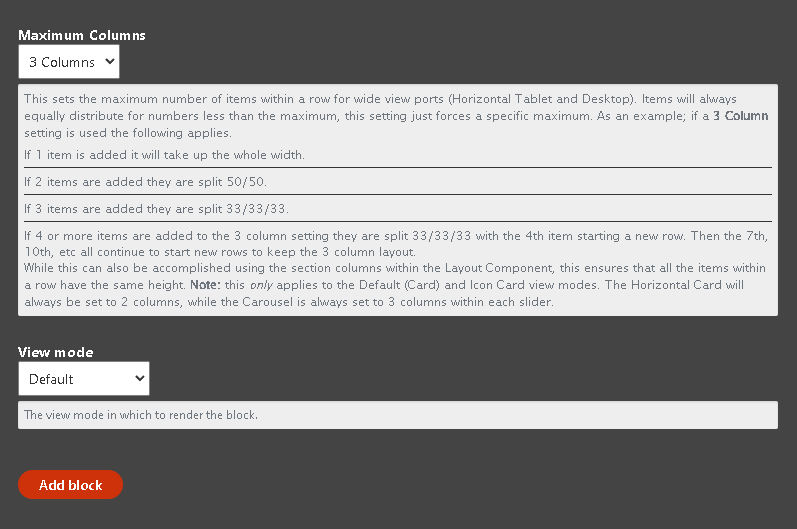
Maximum Columns
The Content Card(s) supports setting a maximum column number. See the help text for that setting. This allows you to set the total number of columns per row regardless of the number of cards added to the component. These will always collapse down to 100% on mobile devices. Note also that if you select the 4 Column maximum but only upload 2 or 3 items the columns will automatically lay out equally. This must sets when the site should force the new row.
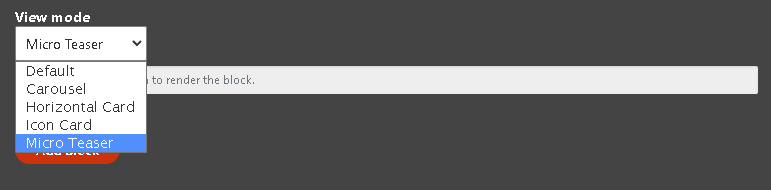
View Mode
Choose the View Mode of if you want something other than a square
- Carousel - Puts the cards in a single line, providing an arrow to navigate to the right if there are more than three cards.
- Horizontal - Elongates the view of the card
- Icon Card - Place the media on top of the headline and body text.
- Micro teaser - Best used in the 67-33% section layout and it should show an icon to the right of the truncated text.
Reference Card Micro Teaser View
This is a content card with truncated text and a small image cropped to 50px by 50px. It works with content cards and reference cards. If it's a reference card it uses the media image and a custom text from the page node.
Create the Section
- Start by adding a new section and choose the two-column option.
- You can review this process here.
- Add a container and set it to full.
- Choose 67-33% on desktop and Tablet. 100% on mobile.
- Then select the "Add section" button
Create the card
- When creating a card there are a few differences when inside a 67-33% section.
- Cards using a micro teaser view can only have one card.
- "Display Title" should be unchecked.
- Leave the "Card Background" set to none.
- Select the "Add existing card"button.
- Some existing cards do not have the proper setup to display the image and truncated text properly.
- Once you have chosen your card select the micro teaser in the view mode drop-down.
- Lastly you can click add card.
Note: If you do not see text or an image on your card make sure to add the card image and micro teaser text field on the referenced page.