Adding Quote Component to a Page
Quote Components are specially formatted and can be inserted as a stand alone block of content. You will have the option to cite the quote and display the source of the quote below the text.


Create Quote Block Layout
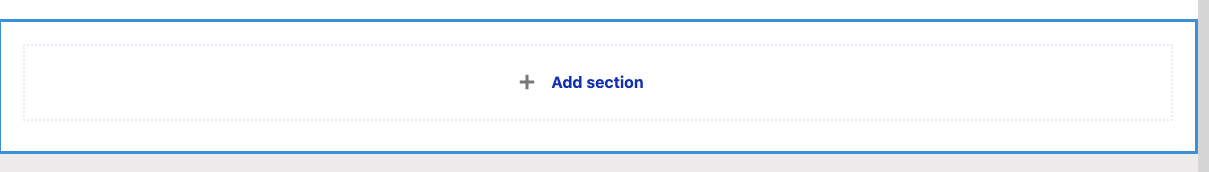
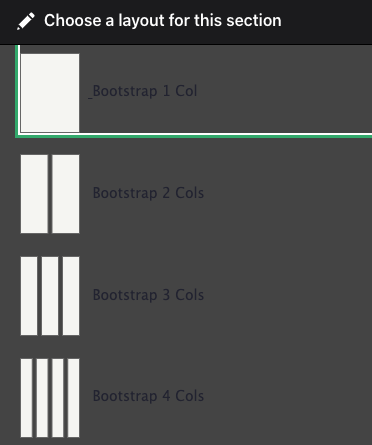
To create a Quote Block on a page, navigate to the "Component Layout" tab and scroll down to "Add Section". Choose the type of Layout for displaying your Quote Block, and if you would like any background color.
The Component Layout System handbook page can help further guide you in creating the physical layout of the "Custom Block" if needed.
Once you have added your new Component section to your page, choose the block type to add from the dropdown. In this case we are choosing the "Quote".
Adding a Quote Block
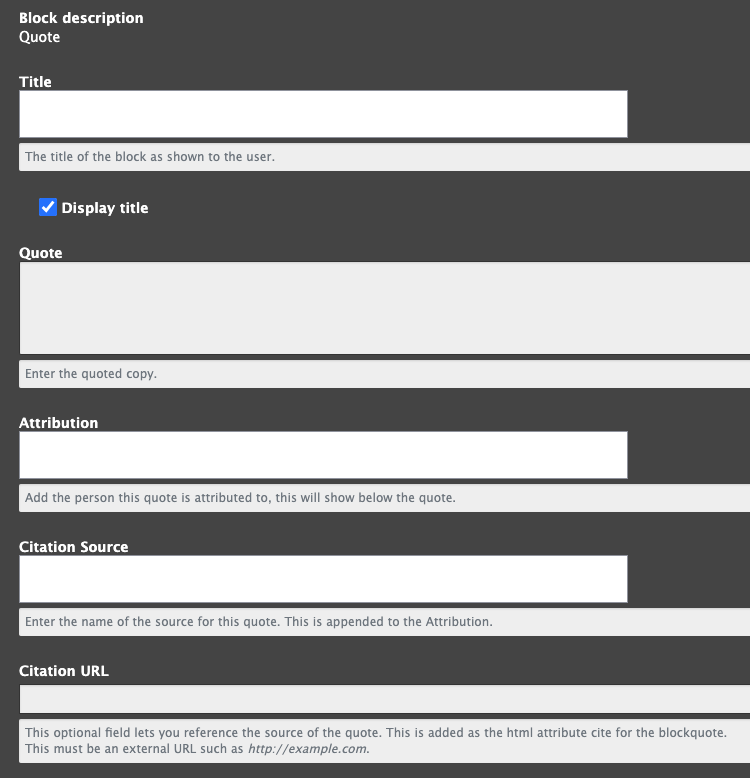
A new window will open to allow you to customize your block by adding the following info:
- Title - Title is a required field, but you can uncheck the box if you don't want it to display it on the page.
- Quote - Add the text you would like to be within the formatted quotations here.
- Attribution - Add the name of the individual the quote is attributed to in this section.
- Citation Source - If the quote is out of a periodical or book you can additionally indicate its name here.
- Citation URL - If the quote was directly from a website you can optionally add the URL here. This attribution will not be visible on the page, but instead added as the html attribute cite for the blockquote.
Quotes in 2 Column Layout
Now and then it's good to pause in our pursuit of happiness and just be happy.
Guillaume Apollinaire
No one can make you feel inferior without your consent.
Eleanor Roosevelt