Media Gallery Component
Adding New Media File to Basic Page.
To upload a new Media file to a Basic Page, navigate to "Component Layout" tab and scroll down to "Add Section", see the Component Layout System handbook page for a guide to creating the physical layout of the "Custom Block".
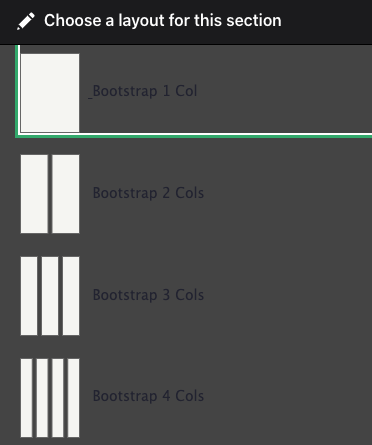
Once you have added your new Component section to your page, choose the block type to add from the dropdown. In this case we are choosing the "Media Gallery".
Create Layout for Media Item
To add a Media Gallery block to a page, go to the "Component Layout" tab, and then click to "+ Add Section". The Layout Builder window will open to the right so you can choose the proper format to add your desired Media item.
Please check our Component Layout page if you need to better understand how Layout Builder works.


Add a Media Gallery Item
To add a Media Gallery item to your page, you'll choose "Media Gallery" from the dropdown menu that appears after you have configured your new layout section.
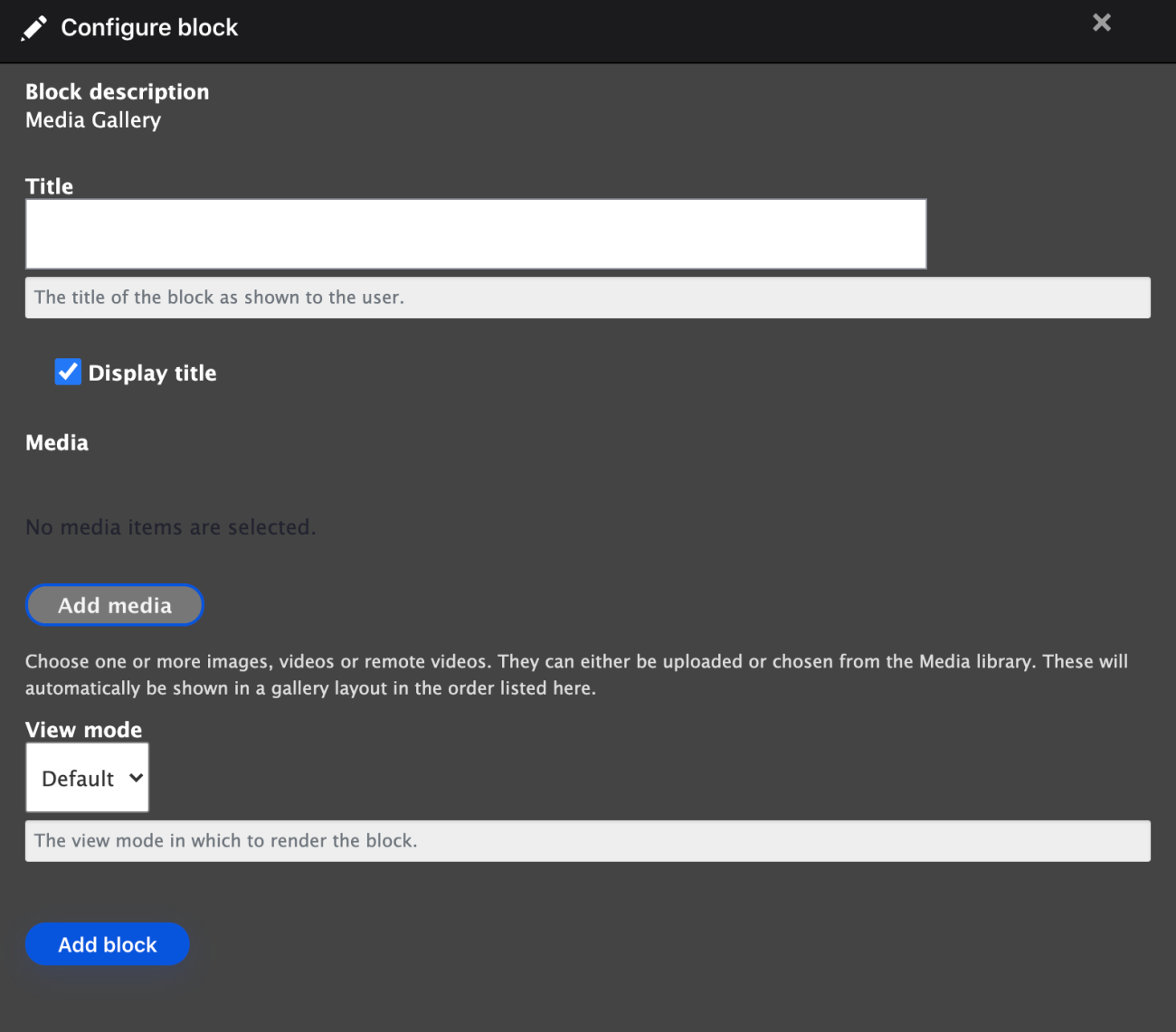
A window will appear on the right that allows you to enter a Title for the Media block you are creating, and a way to indicate if you want that title to be displayed. You also have a choice of "View Mode" that allows you the option of putting the Media item in a "Modal" view.
Click "Add Media" to either enter existing media, or new media.
Add NEW and Existing Media Gallery items
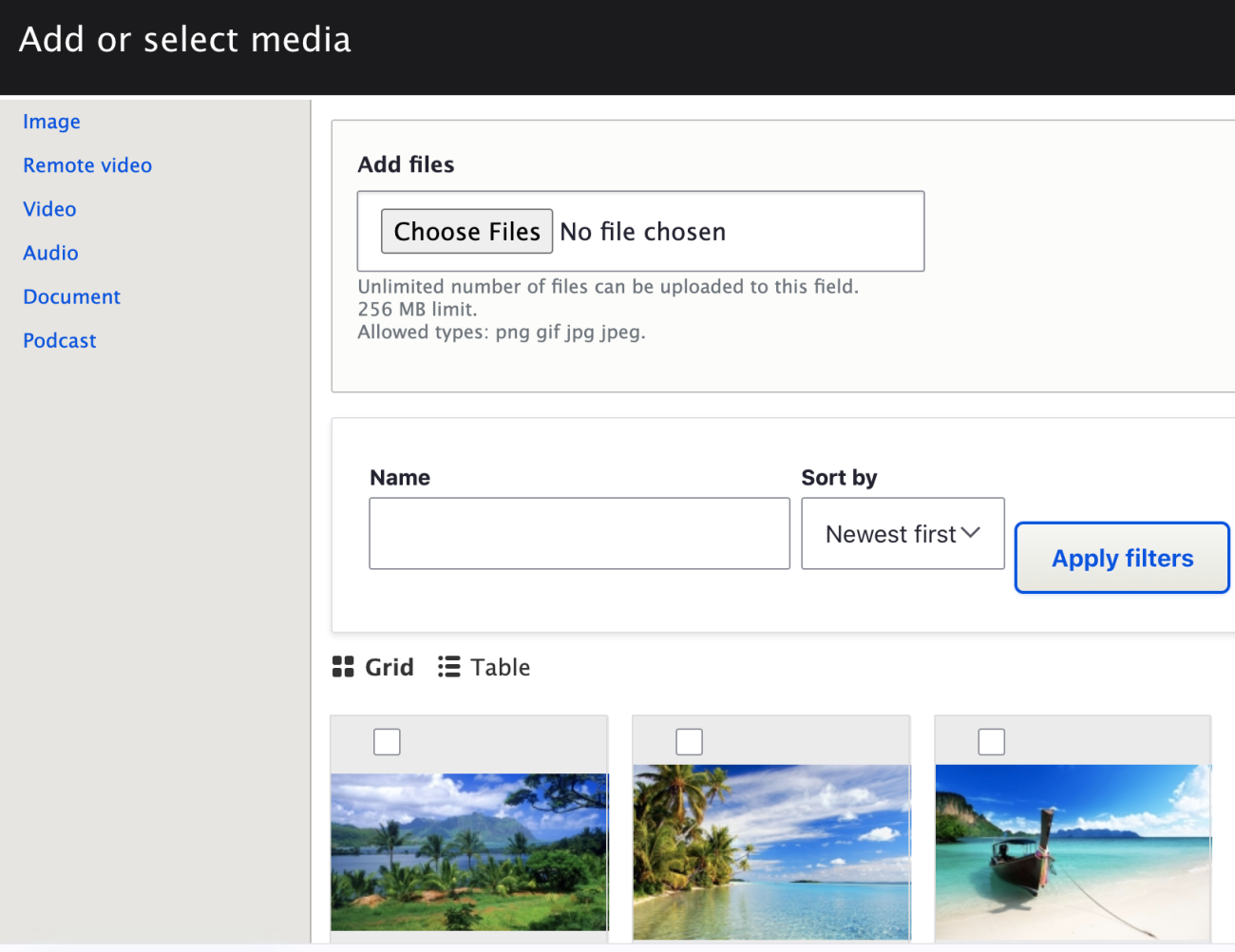
Along the left side of the "Add Media" window, choose the media type you would like to add to your page.
To add existing media, you can search for the file name from the Media Gallery.
To add a NEW media item, click "Choose File" to upload one from your computer.


Audio File Example
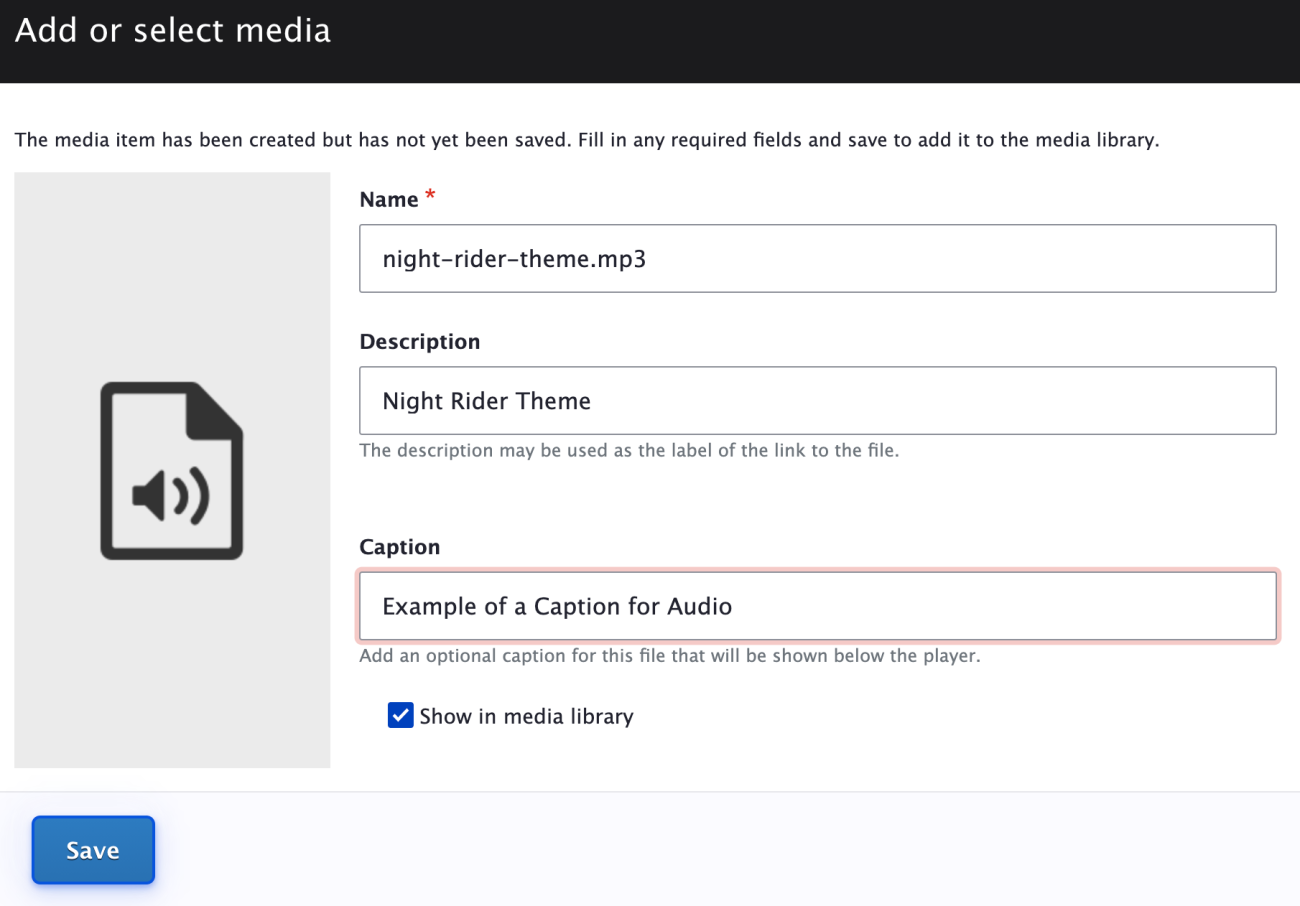
Example: Adding Audio file
As an example, here is a window for adding an Audio file. Once you have uploaded the new file you will have the option to change the name that will be searchable in the Media Library. You can also add a "Description" that's used as the file's link label, and an optional "Caption" the to the file that will be visible under the audio file once the basic page is published.
Each media type will have its own fields that are mores specific to the media you are working with. Please refer to the Managing Media page to see more detailed information regarding each Media type.






