Adding Embed Code to a Page
To add an "Embed Code" to a Page, navigate to "Component Layout" tab and scroll down to "+ Add Section". The Layout Builder window will open to the right so you can choose the display format for adding your Embed code. Note: Embed code items such as Tweets from Twitter are visually optimized if they are less than 50% of the page width. See the Component Layout System handbook page for more details on how to work with the physical layout of your pages.
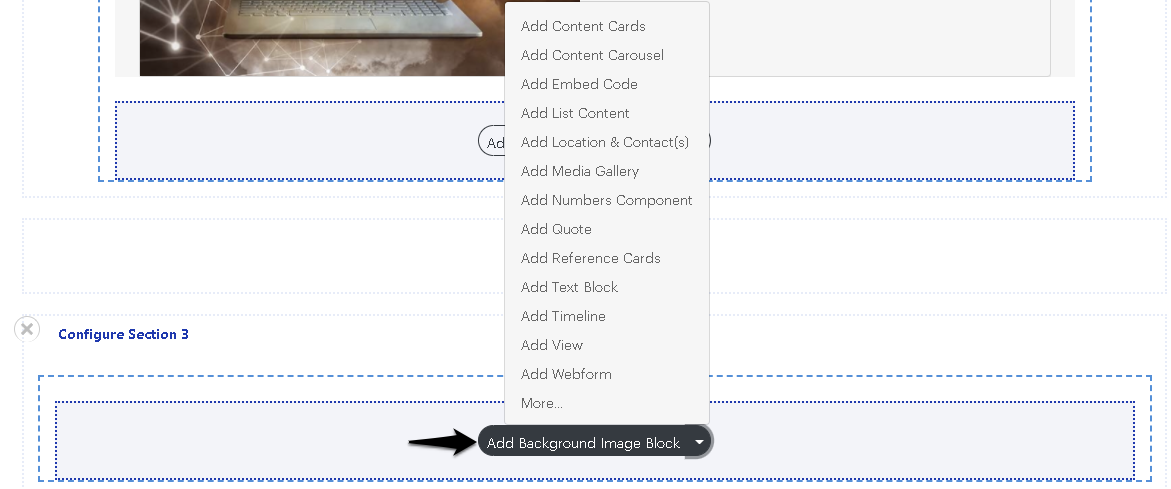
Once you have added your new Component section to your page, choose the block type to add from the dropdown. In this case we are choosing the "Embed Code".
Entering Embed Code
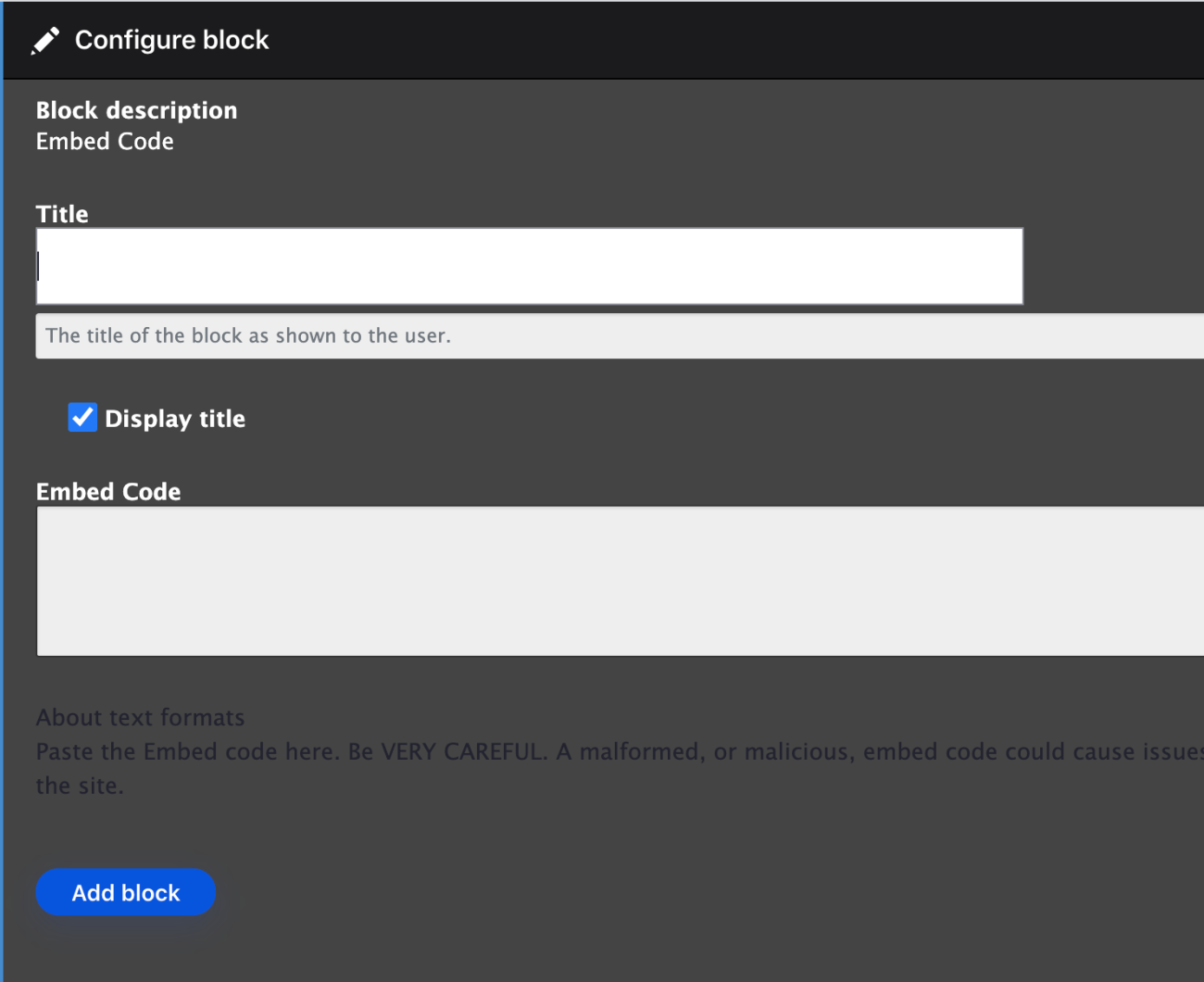
A new window will open to allow you to customize your block by adding a Title (uncheck the box "Display title" if you don't want it to display it on the page) and a place to paste your Embed Code. Be VERY CAREFUL. A malformed, or malicious, embed code could cause issues with the site.
Click "Add Block" to complete the build of your Media block.
Once you are back on the Component Layout tab, you complete your task by scrolling up to click the "Save Layout" button, and review how the embed item appears on your page.