
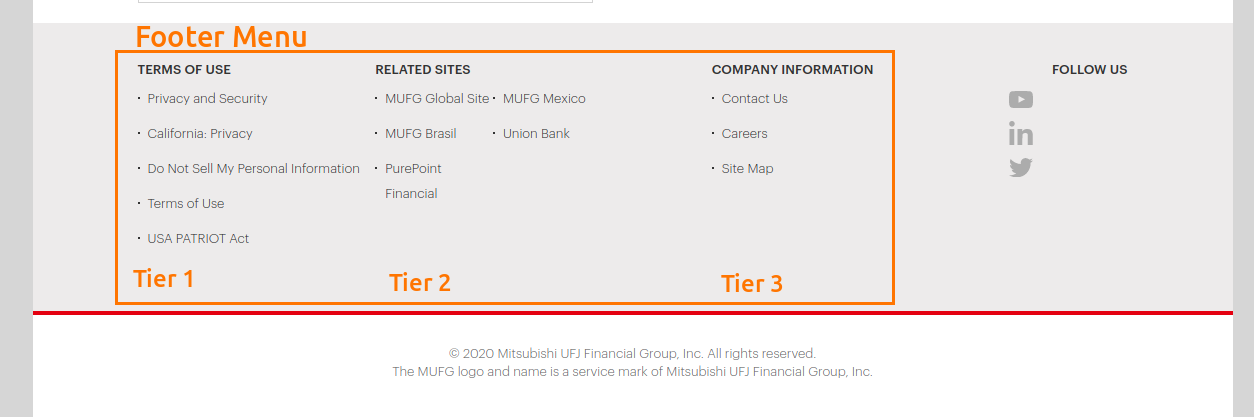
The site uses a site wide menu that shows on all pages in the Footer region of the page. This is the Footer menu, Structure > Menus > Footer (/admin/structure/menu/manage/footer). This menu is managed just like all menus, see the Navigation and Menus handbook page for general details. There are some special features about this menu. The main functionality of which is that the menu is being split into three different menus, each with a customizable section title.

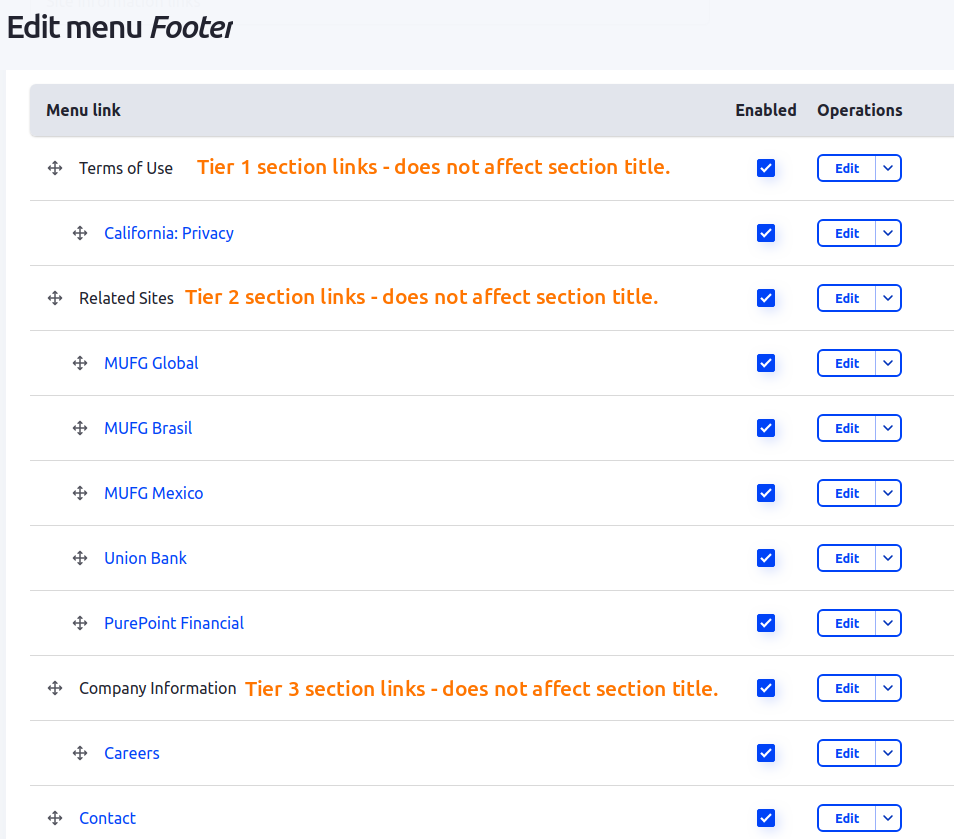
Use the menu Edit page to manage the links within the menu. These are organized by the <nolink> menu items based on the same section used by the theme within the footer. You can add and organize the links within these section to have them automatically show in the appropriate region. Note that the menu title used on the <nolink> menu items does not set the title for the region within the footer, it's used only for administrative purposes to identify what the region is.
To control the section title within the Footer you can edit the Menu Block Title field. Contextual Link > Configure block (or Quick edit). This will update the title shown on the screen as well as what title is used for accessibility.
Footer Section Layout
The footer menu on our website offers versatile customization options with the flexibility to incorporate up to four sections, as demonstrated below. The appearance and arrangement of the footer are contingent on the number of sections you choose to utilize. Here's a breakdown of how the layout adapts based on the number of sections:
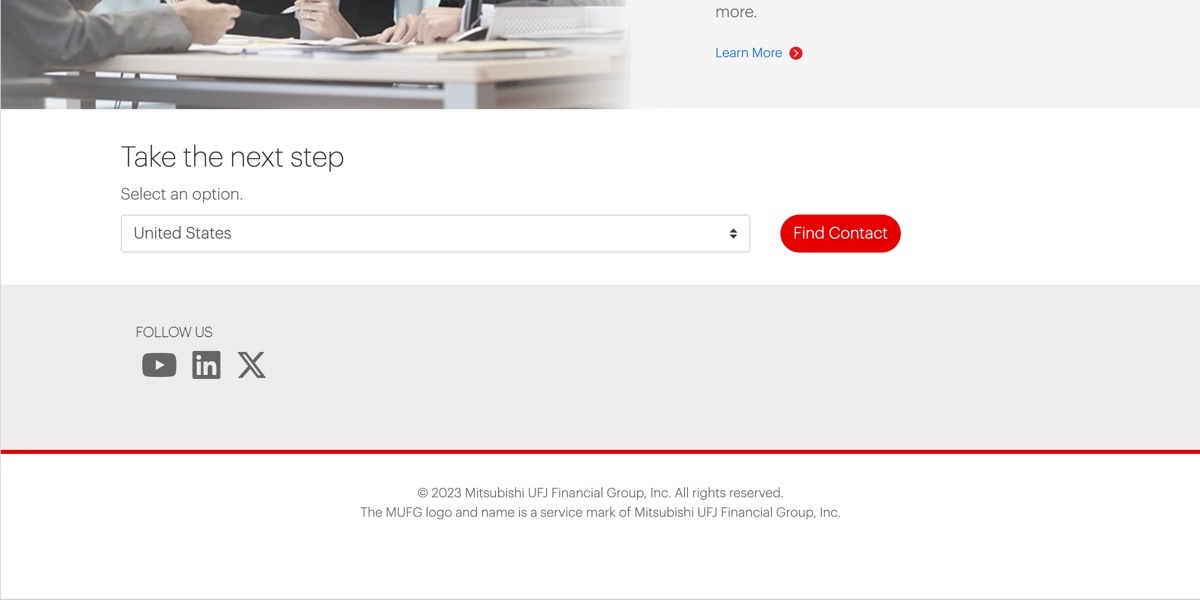
Single Section:
- If you decide to include only one section, it will be rendered at the far left of the footer area, regardless of which specific tier you select.
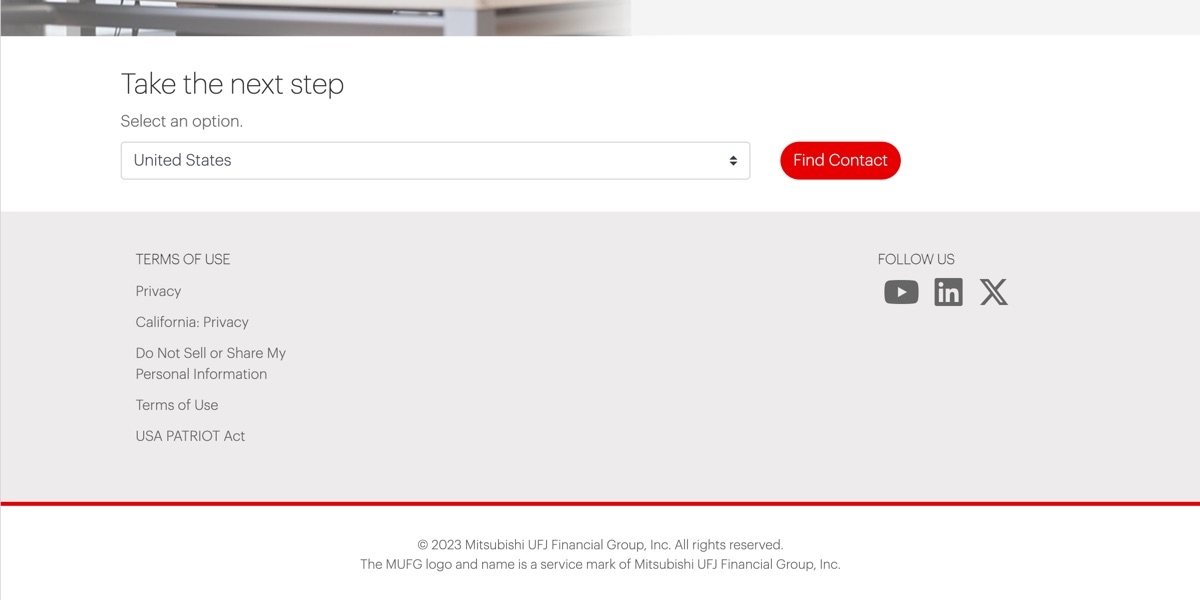
Two Sections:
- When opting for two sections, the layout ensures that the section closest to Tier 1 occupies the furthest left position, while the section closest to Tier 4 appears on the far right. An equal spacing is maintained between these two sections.
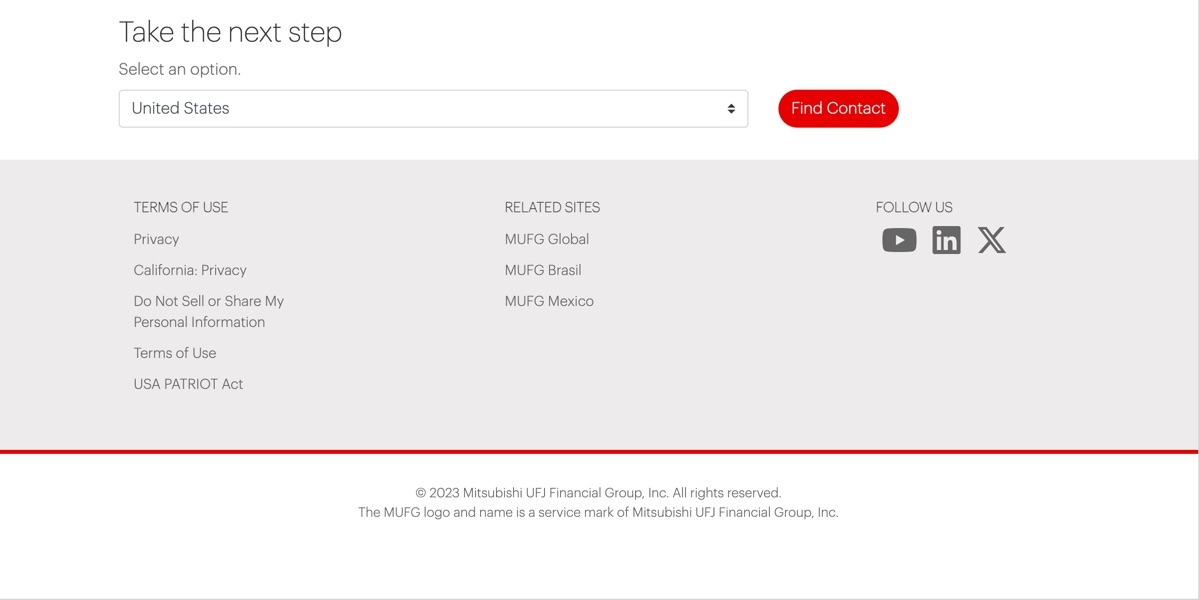
Three Sections:
- If you choose to use three sections, they will be arranged from left to right. Each section will have an equal amount of spacing between them.
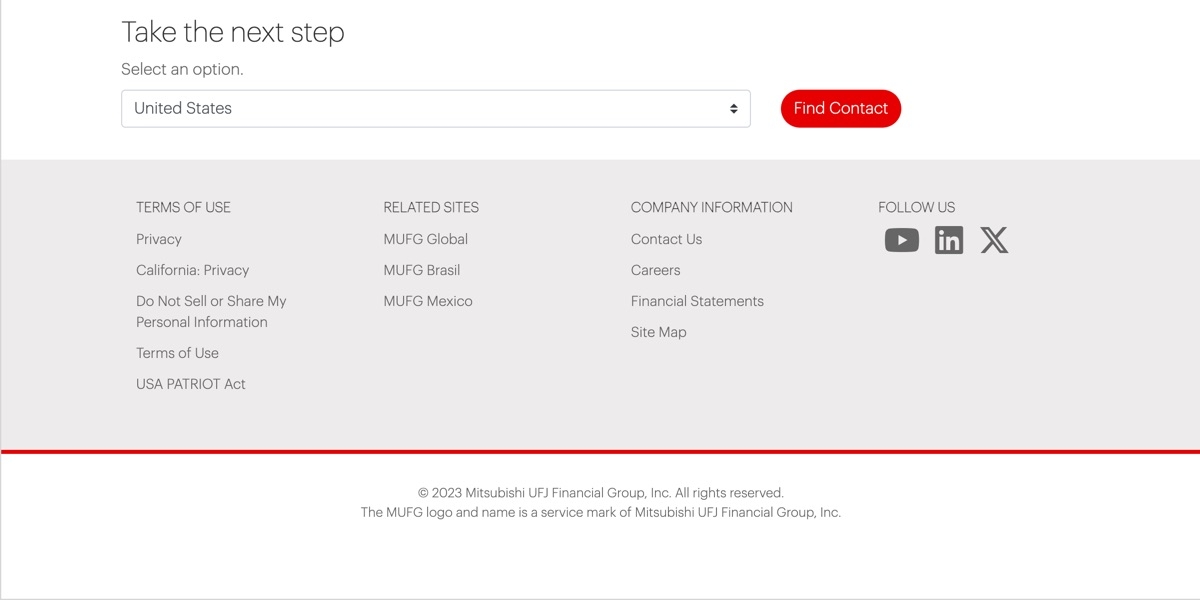
Four Sections:
- Using all four tiers, the sections will align from left to right, with uniform spacing between them. The layout ensures a balanced and visually appealing arrangement of the sections.
Layout images