Adding an Image File to the Media Library
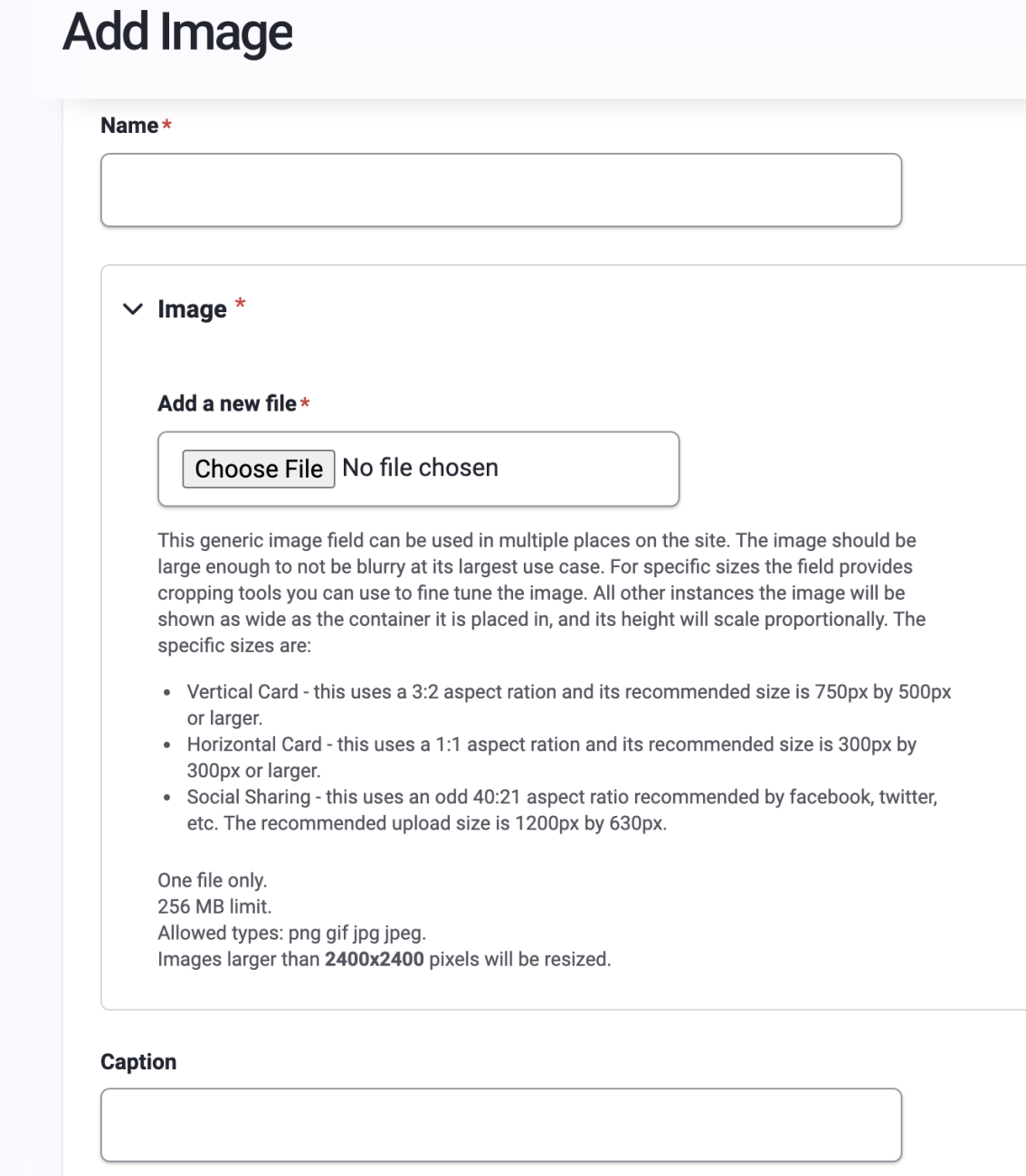
Image files can be added through the Media Gallery component in layout builder on any Content Type, but you can also add an image file directly to the Media Gallery for future use. To begin, navigate to Content>Media>Add Media>Image.


Click "Choose File" to upload your Image from your computer. You will be required to provide a "Name" for your Image file, making it easier to locate later in the Media Library. Please note the help text regarding sizing of images for various uses.
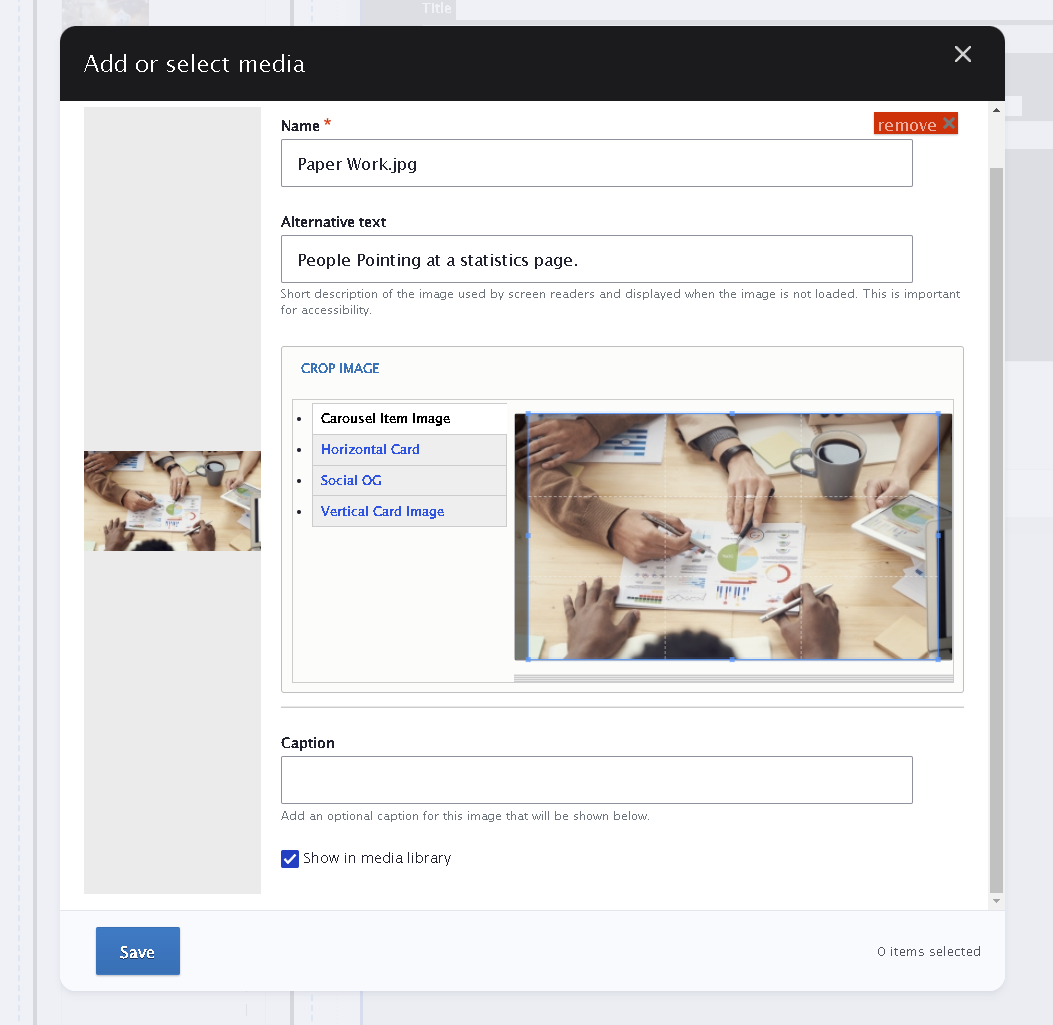
Once you've loaded the file, you will be required to add "Alternative Text" which make your photos more accessible for people who require screen readers to engage with your website.
Before you save your new image to the Media Gallery, use the cropping tool to manage how it will be shown in multiple uses across the site. You can do this by clicking each view type and dragging the window to set the crop.
Below is an example of a single image file, and an example of an image file being used within a Content Card. Images saved to the Media Library can be reused throughout the site as stand alone, galleries, or added to Content Cards as needed.
Test Image

Test Content Card Image

Test Image
You can add information here about your photo, or you can add links to pages or documents within the card. These cards can be reused throughout the site.