Adding Background Image Component to a Page
To create a Background Image custom block on a page, navigate to "Component Layout" tab and scroll down to "Add Section". You will choose 100% for all three displays (Desktop, Table, and Mobile - see Component Layout Page for more info), and since a Background Image inherently needs to expand to full screen, this is one of the only times you will NOT check the box "Add Container" prior to proceeding.
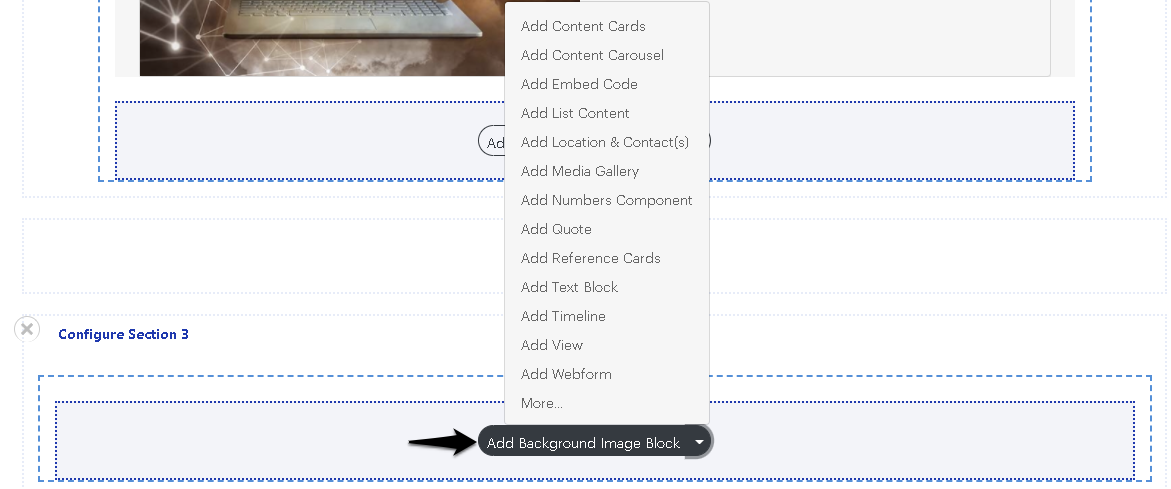
Once you have added your new Component section to your page, choose the "Add Background Image" block type to add from the dropdown.




Background Image Block Options
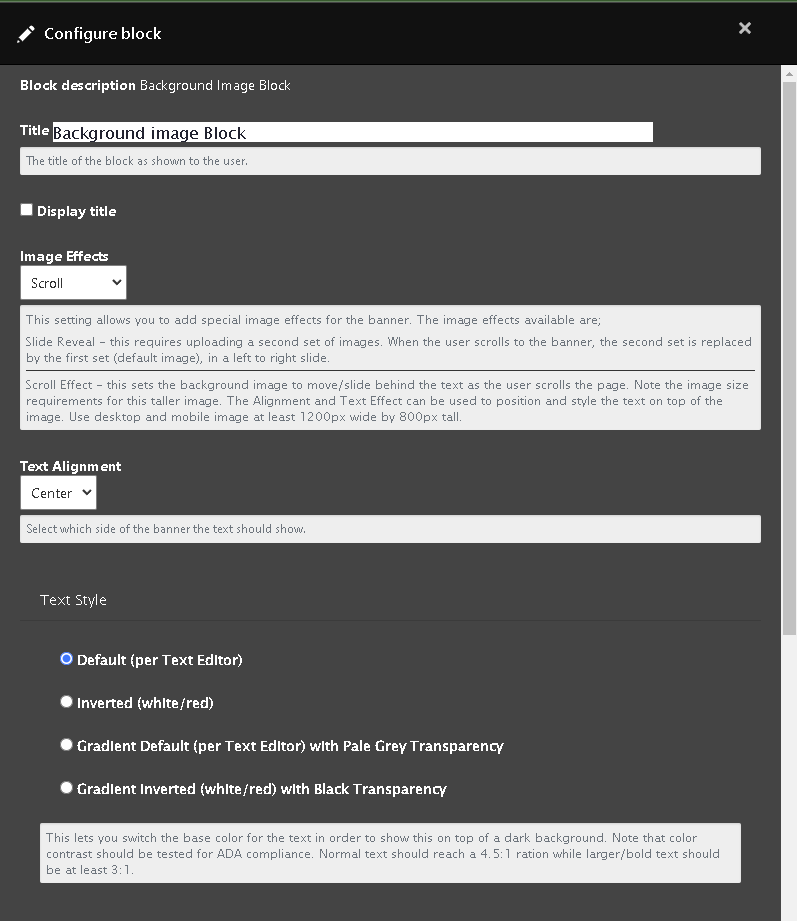
Once you have chosen the Background Image Block component a new window will open to allow you to customize your block.
First you will want to add a Title (uncheck the box "Display title" if you don't want it to display it on the page)
Under the Title and display title section there is a dropdown for Image effects. This is where you can choose between the Scroll and Slide Reveal effects. There is help text under the drop down to explain how to properly utilize these options.
Text Alignment allows you to display text on the right, middle, or left of the image block.
Text style lets you choose additional visual options for your text. You can choose default, inverted, gradient default, or gradient inverted.
Lastly add the text you would like displayed.
Adding your Image
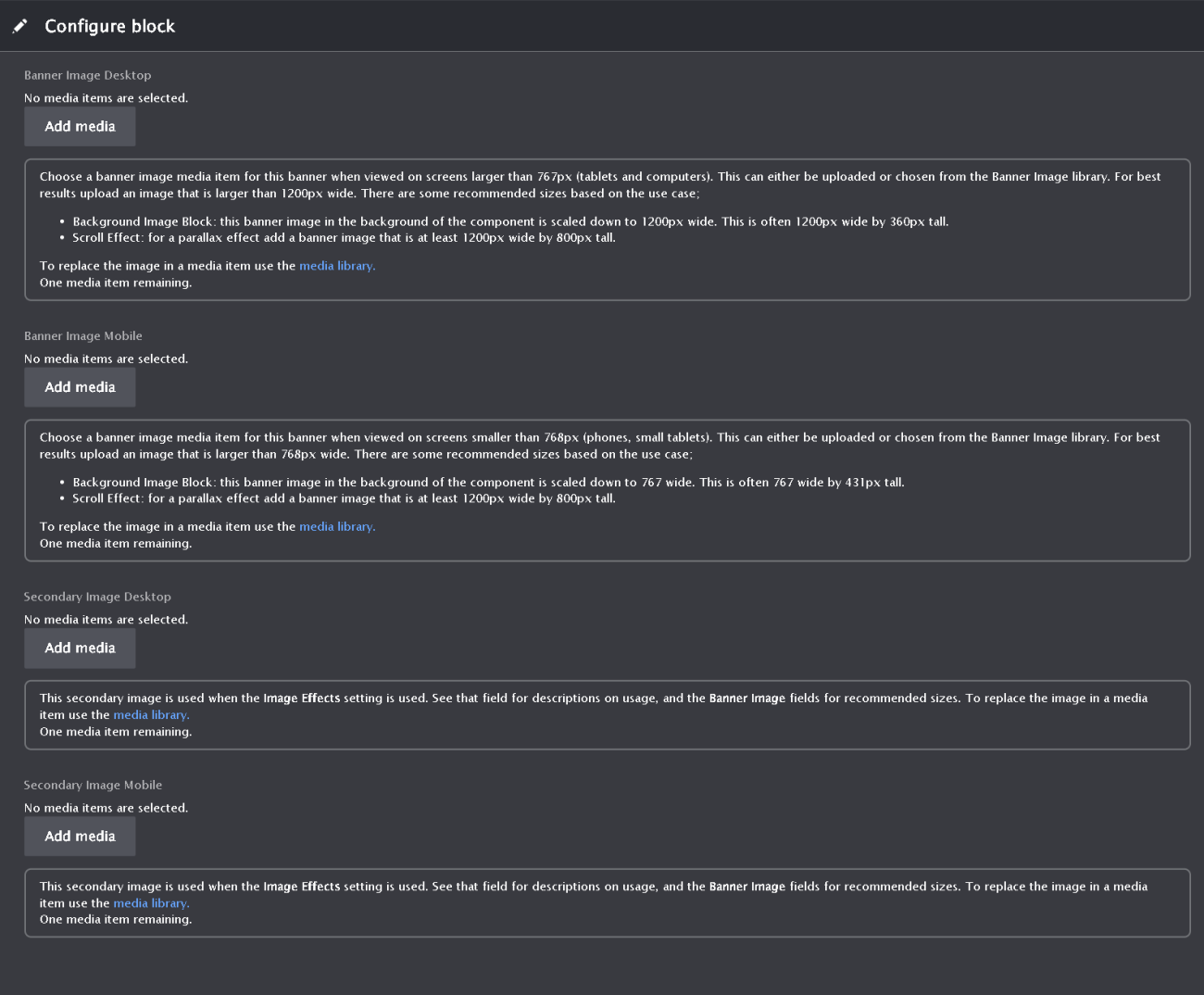
By clicking "Add Media" a window will open, allowing you a couple of options on how to proceed
For more information about adding Media go HERE
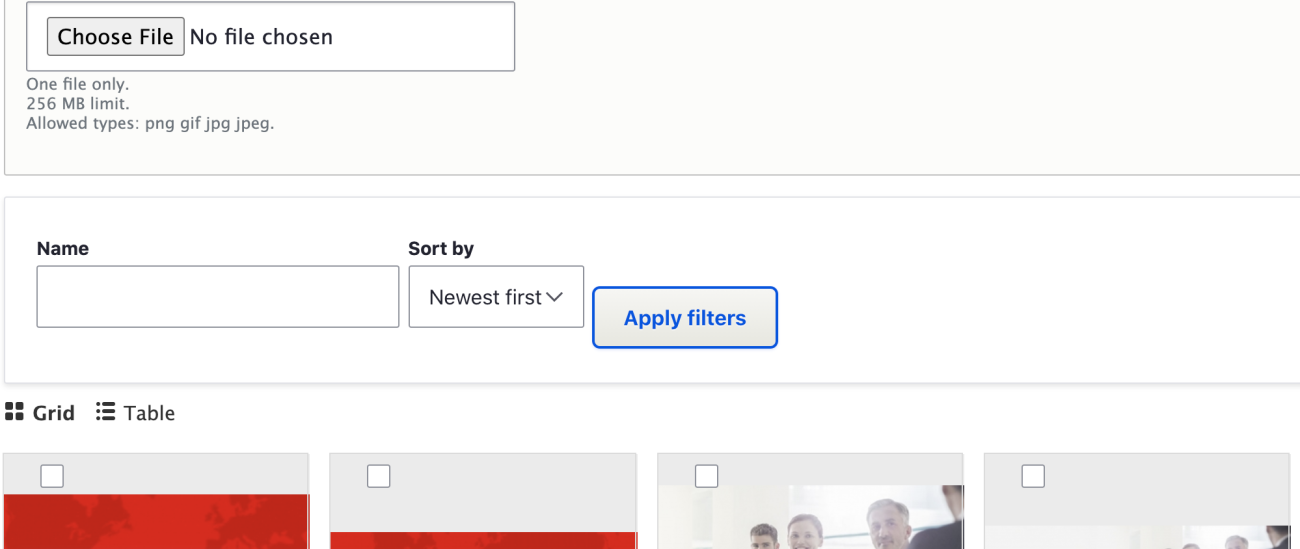
To add existing media, you can filter on the file name from the Media Gallery, or scroll through what is visible.
To add a NEW media item, click "Choose File" to upload one from your computer. Once you have chosen an image to upload a window will pop up with options for the image.
In order to make the Background Image responsive to be seen well on any device, you will be asked to upload two different sizes of image.
- Desktop Images - need to be at least 1200px by 360px to properly show on screens larger than 767px wide.
- Mobile Images - need to be at least 767px wide by 431px tall to work with smaller screens.


Completion
Once you are back on the Component Layout tab, you can you can either click the "Save Layout" button to complete the task and post it to your page, or you can review first by changing the "Current State" to "Draft" prior to saving the layout. This will give you a new tab up top called "Latest Layout" so you can see how it will appear on your page before going live.
Background Image Block Examples
These are examples of different variations of Background image blocks

Test Image
This is how you can add text to your background image.
Example Scroll Effect
Nulla porttitor accumsan tincidunt. Cras ultricies ligula sed magna dictum porta.

